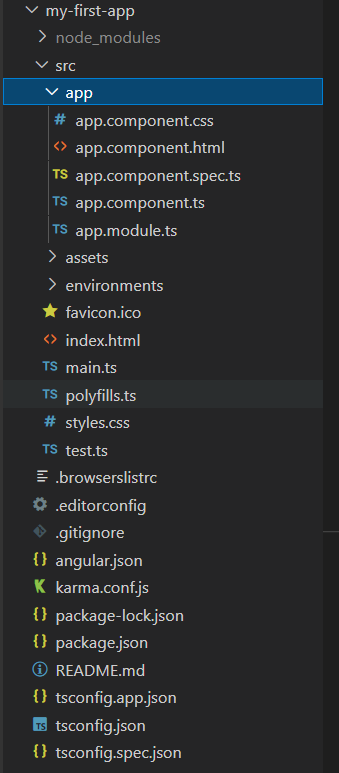
In this article, we’ll discuss Angular workspace and project file structure. The workspace and project structure which we’ll discuss will be created when we run ng new <my-project-name>.

What is Angular workspace?
An Angular workspace is a collection of Angular projects typically co-located in a single directory. Here, Angular project could be an application or a library.
Whenever we run ng new <my-project-name>, it creates a file system directory with name as my-project-name. This directory acts as a workspace root. ng new <my-project-name> command also creates a new application with end-to-end tests with same name my-project-name.
Angular workspace configuration files
Angular workspace configuration files reside in the root directory of the workspace (the directory created when we run ng new <my-project-name>).
| .editorconfig | This file contains configuration for code editors. |
| .gitignore | This is a text file that tells Git which files or folders to ignore (or untrack) in a project. |
| angular.json | This file provides workspace-wide and project specific configuration defaults for build, serve and development tools provided by the Angular CLI. |
| package.json | This file contains configuration details of npm package dependencies that are available to all projects in the workspace. If we want to find out the dependencies or libraries used in your project, we can refer to this file. |
| package-lock.json | All packages in the application are installed in node_modules by the npm client. package-lock.json contains version information for installed packages. |
| README.md | This file contains introductory documentation for the root application, like how to test, build and run the application. |
| tsconfig.json | This file contains the base Typescript configuration for projects in the workspace. |
| node_modules/ | All npm packages are installed in this directory. This directory provides npm packages for the entire workspace. |
| src/ | This directory contains source files for the root-level application project. |
Application configuration files
There are few application specific configuration files for the root application which are available at workspace root level.
| .browserslistrc | This file is used by the build system to adjust CSS and JS output to support the specified browsers. |
| karma.conf.js | This file contains application-specific Karma configuration. |
| tsconfig.app.json | This file contains application-specific TypeScript configuration. |
| tsconfig.spec.json | This file contains TypeScript configuration for the application tests. |
| tslint.json | This file application-specific TSLint configuration. |
Angular application project files
ng new <my-project-name> creates a new application with name my-project-name. The root level application project files reside in src/. Let’s discuss the Angular application project files now.
| app/ | This directory contains component files where application logic is written. |
| assets/ | This directory contains images and other asset files which are required by the application. |
| environments/ | This directory contains files which contain build configuration options for particular target environments. By default this directory contains two files environment.prod.ts and environment.ts. The file environment.ts refers to an unnamed standard development environment and the environment.prod.ts refers to a production (“prod”) environment. We can define additional target configuration files if required. |
| favicon.ico | This is an icon to use for this application in the bookmark bar. |
| index.html | This is the first and main HTML page that is served when someone visits an Angular application. When we build the application, the CLI automatically adds all JavaScript and CSS files to the index.html. |
| main.ts | This is the main entry point for your application. Compiles the application with the JIT compiler and bootstraps the application’s root module (AppModule) to run in the browser. |
| polyfills.ts | This file contains polyfill scripts. This makes your application compatible for different versions of browsers. |
| styles.css | This file lists CSS files used in the project. The extension of the file styles depends on the type of preprocessor configured for the project. For example, for saas the file is styles.saas. |
| test.ts | The entry point for unit tests. |
Note: Project-specific TypeScript configuration files inherit from the workspace-wide tsconfig.json, and project-specific TSLint configuration files inherit from the workspace-wide tslint.json.
Component files and root module file
The application logic is written in components. Files for components, templates and styles are placed in src/app/.
For the root component AppComponent, the files for the component are:
| app/app.component.ts | In this file the logic of the component (AppComponent) is defined. |
| app/app.component.html | This file defines the HTML template associated with the root component (AppComponent). |
| app/app.component.css | This files defines the styles associated with the root component (AppComponent). |
| app/app.component.spec.ts | This file defines unit test for the root AppComponent. |
The is one more file, app.module.ts which is present in src/app/.
| app/app.module.ts | Defines the root module, named AppModule. This is the module with Angular uses to bootstrap application. Initially, when a new application is created there is only one component (AppComponent). When new components are added, then an entry is done in this file. This file tells Angular how to assemble the application. Components, modules and services used in the module are mentioned in this file. |
This was a brief discussion of Angular workspace and project files. Each file and properties which we can add to files is a topic of discussion itself. Please refer to the online resources for each topic.
