1. Introduction
In this tutorial, we’ll discuss the folder structure of a React project created by Create React App. We’ll discuss what is the purpose of different files automatically generated by Create React App.
2. Project folder structure
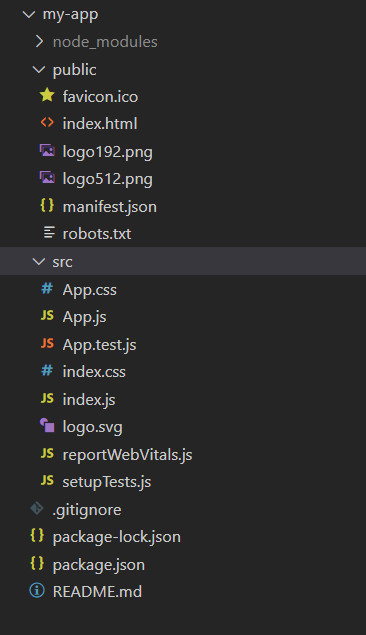
The following image shows the typical project generated by Create React App:

Following is the brief description of the files:
| node_modules | This folder contains all the required dependencies to run your React project. |
| favicon.ico | Stands for favorite icon. This icon in shown in the browser tab. |
| index.html | HTML file used to start application. |
| logo192.png | React logo |
| logo512.png | React logo |
| manifest.json | Provides information about the application like name, author, icon, description etc. This is used for progressive web applications (used for mobile devices). |
| robots.txt | This file tells search engine crawlers which URLs the crawler can access on your site. |
| App.css | Contains CSS styling for the App component which is the topmost component. |
| App.js | Main App component for the application. |
| App.test.js | Contains test code to test App component. |
| index.css | Contains CSS styling for the component |
| index.js | Main startup file |
| logo.svg | React logo |
| reportWebVitals.js | Used to measure real life performance of your application. |
| setupTests.js | File is where you can include your test configurations. |
| package-lock.json and package.json | Lists the dependencies of our project |
| .gitignore | This file tells Git which files to ignore when committing your project to the GitHub repository. |
| README.md | This file provides information about your code for the first-time users. |
3. Important
Following files are required with exact filenames for the project to build successfully:
- public/index.html
- src/index.js
Other than the above mentioned files can be deleted or renamed.
Files inside src are processed by webpack. So, if you put any file outside src, webpack won’t process these files.
4. Conclusion
In this short tutorial, we discussed the project structure created by Create React App. In the upcoming tutorials, we’ll change files and will create our components.
