1. Introduction
In this short tutorial, we’ll discuss the two approaches to structure code files in your Redux project.
2. First approach
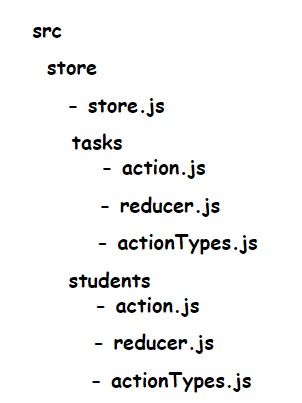
In the first approach, a folder is created for each slice in the store. For example, if two types of state data is maintained in the store tasks and students, then there will be two folders tasks and students.

Since store is common to all, store.js is kept at parent level and subdirectories are created inside the src folder for each slice. Files for action and reducer for each state data are kept in these subdirectories.
3. Second approach
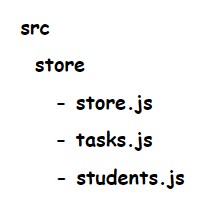
Second approach is the Duck module. In the approach, all the three files actionTypes.js, action.js and reducer.js are merged in to one file. This is has the benefit that when we need to change, it is done only in one file.

4. Conclusion
In this short tutorial, we’ll discussed two approaches to structure code files in your Redux project.
